サンプル:Webサイト制作で使える装飾の一覧
この記事では当社のHP制作で使える文字の装飾、画像のデザイン、その他SNS連携等の機能をまとめて紹介します。
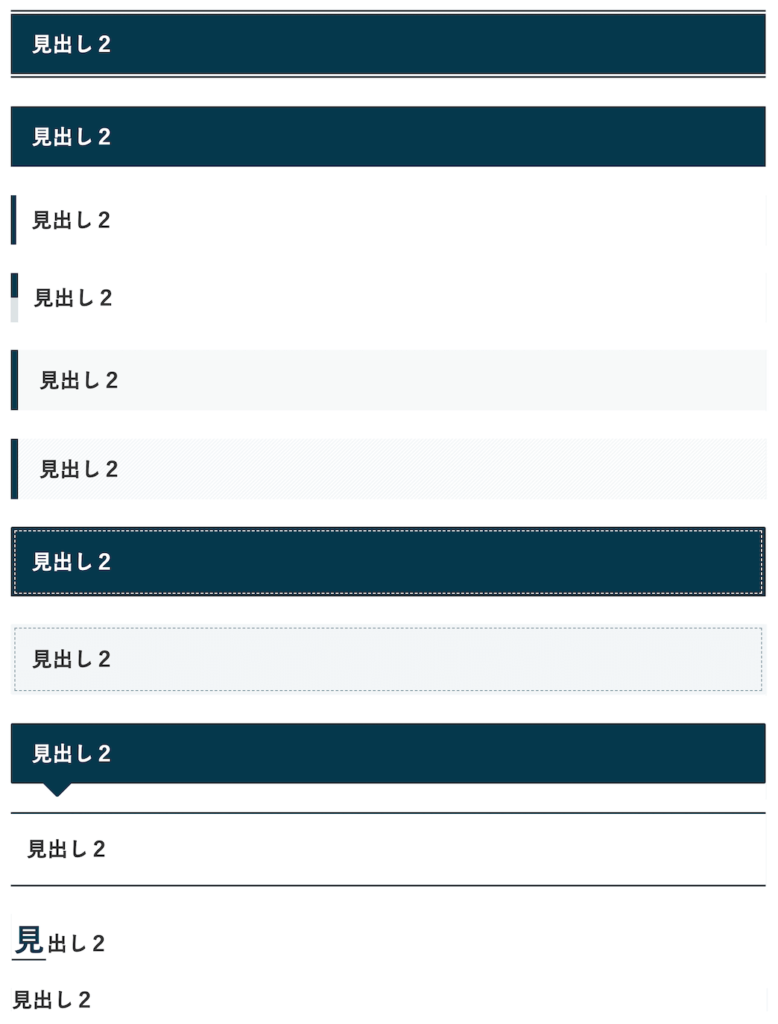
見出しで使えるスタイル(12種類)
段落のタイトル等で使う「見出し」の一覧です。

文章で使えるスタイル
今度は見出しではなく、本文の文中で使える文字の装飾です。
当たり前ではありますが、もちろん文字色を変えたり、文字に下線を引いたり、サイズを大きくしたり、絵文字()を入れたり、背景色を変えたりできます。
ボーダースタイル(4種類)
ボーダー①
ボーダー②
ボーダー③
ボーダー④
ボーダーの使い方
単純に文字を囲んで目立たせたり、リストをボーダーで囲んだりします
あいうえお
かきくけこ
さしすせそ
- リスト①
- リスト②
- リスト③
文字の装飾スタイル(24種類)
ストライプ
スティッチ
くぼみ
付箋
ポイント
はてな
方眼
かぎ括弧
浮き出し
吹き出し1
チェック
アラート
折り目
かぎ括弧大
左に縦線
吹き出し2
バツ
メモ
ボーダースタイル×装飾スタイル(組み合わせ)
ボーダースタイルと装飾スタイルは組み合わせて使うことができます。
ボーダー①とストライプ
ボーダー②と方眼
強調表示するときに使える「ボックス」機能(6種類)
テキストを大きく目立たせたいときにはボックススタイルを使います。
テキストテキストテキスト
テキストテキストテキスト
テキストテキストテキスト
テキストテキストテキスト
テキストテキストテキスト
テキストテキストテキスト
リンクをカード型で表示させる「ブログカード」機能
内部リンクと外部リンクでそれぞれ3種類のデザインを選択できます。

親しみを感じさせる「吹き出し」機能
吹き出し機能を使えば、お客様の心に訴えかけるような伝え方ができます。
また、会話形式にすることで伝わりやすくなるメリットも。
 名前はココに
名前はココに左のアイコン画像は個別に設定することができます
もちろん、右側に配置することもでき、色も変えられますよ。



ふきだしの枠に線を付けられ、心の声のようにも表現できます
成果につながる「ボタン」機能
お客様の起こしてもらいたい行動(例:電話する、問い合わせする、ダウンロードする)をボタンにすることで、成果に繋がりやすくなります。
ボタンは複数種類あり、色を変えたり、サイズを変えられたりします。
内部の記事をわかりやすく表示する「投稿リスト」機能
自社のページをピックアップして掲載することができます。記事のカテゴリやタグで条件抽出することも可能です。
画像・動画関連の装飾
何も装飾せずに画像を載せることも可能ですし、用意されたデザインで装飾することも可能です。もちろん、動画の埋め込みもOK。自動再生・自動ループ・消音(ミュート)機能などをご用意しています。


画像に文字を載せ
カッコよく。








横幅いっぱいに画像を表示させ、背景を固定できます
複数の情報を同時に伝えられる「タブ」機能
複数の情報を同時に伝達するとき「タブ機能」が便利です。
タブ1つ目のテキスト
(わかりやすくするための薄い青色の背景色をつけてます)
タブ1つ目のテキスト
(わかりやすくするための薄い青色の背景色をつけてます)
タブ1つ目のテキスト
(わかりやすくするための薄い青色の背景色をつけてます)
コンパクトにテキストを表示する「アコーディオン」機能
押すと詳細が表示されるアコーディオン機能で文字をコンパクトに表示することができます。
アコーディオンは、最初から開いた状態で表示させることも可能です。
装飾①アコーディオンです。押すと開きます。
開くと内側の文字が表示されます。
テキストテキストテキスト
テキストテキストテキスト
装飾②(シンプル)アコーディオンです。押すと開きます。
開くと内側の文字が表示されます。
テキストテキストテキスト
テキストテキストテキスト
装飾③(囲い枠)アコーディオンです。押すと開きます。
開くと内側の文字が表示されます。
テキストテキストテキスト
テキストテキストテキスト
装飾④(サイトの標準カラー)アコーディオンです。押すと開きます。
開くと内側の文字が表示されます。
テキストテキストテキスト
テキストテキストテキスト
手順や段取りをわかりやすく説明できる「ステップ」機能
通常のステップ表示
テキストテキストテキスト
テキストテキストテキスト
大きめのステップ表示
テキストテキストテキスト
テキストテキストテキスト
小さめのステップ表示
応用することで、年表のような表現にも使うことができます。サンプルは弊社のメンバー紹介ページを御覧ください。
テキストテキストテキスト
テキストテキストテキスト
FAQ(よくある質問)機能
- 質問をここに書きます。
-
答えをココに書きます。構造化データとしての出力もできるので、SEO対策に有用です。デザインは複数あります。
- 質問をここに書きます。
-
答えをココに書きます。構造化データとしての出力もできるので、SEO対策に有用です。デザインは複数あります。
- 質問をここに書きます。
-
答えをココに書きます。構造化データとしての出力もできるので、SEO対策に有用です。デザインは複数あります。
SNSの埋め込み機能
各種SNSを埋め込むことができます
YouTubeの埋め込み
YouTubeにわざわざジャンプせずとも、記事内で再生することができます。
Twitterの埋め込み
タイムライン単体を以下のように埋め込めますし、自社アカウントのタイムラインすべてを表示させることも可能です。
「プロデューサーの青沼英二がプレイする『ゼルダの伝説 ティアーズ オブ ザ キングダム』」の映像を公開しました。#ゼルダの伝説 #TearsoftheKingdom
— 任天堂株式会社 (@Nintendo) March 28, 2023
Instagramの埋め込み
Twitterと同じく、単体を埋め込むことも可能ですし、機能をパワーアップさせることで自社のアカウントを自動連携させて埋め込むことも可能です。